Let’s say @scottjenson and the Google guys are right (and I wasn’t completely crazy 10 years ago either) and many physical objects begin broadcasting URLs over some local wireless connection like Bluetooth Low Energy. Let’s say I’ll have several dozen of those in my house. How are we going to interact with them?
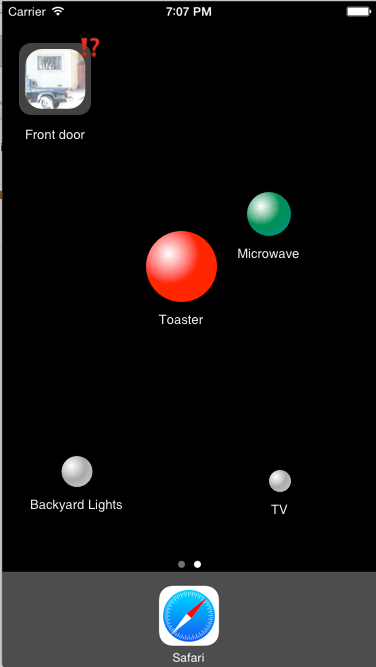
Here’s a mockup. Imagine you stand in your kitchen in front of the toaster, and you pick up your iPhone. Here’s the first thing you see:
I think it’s probably self-explanatory. Because you are right in front of the toaster, that’s the biggest icon in the middle of the screen. Because the toaster is currently toasting your bagel, the icon is red.
The microwave is very close (but further away than the toaster) and it is ready to be used. That’s why it is green.
Further away, there’s the TV. It’s currently off. And there are lights you can turn on in the backyard, but because they are in the backyard, and not in the kitchen, they are grey and far away.
If you select any of the icons, the URL from the underlying Bluetooth-broadcasted URL gets dereferenced, and the corresponding web page comes up.
In the top left, an icon for the front door webcam is shown. It can show a thumbnail of the live video looking out the front door. And some algorithm that watches what’s happening in the front yard has detected something that it cannot make sense out of. So it put an alert sign there. This is an example that those icons actually could be “smart”.
Can this be implemented? I very much think so. Icon size should correspond to proximity to the sensor, which is correlated with the signal strength that is arriving. The app showing the icons watches the sensor strength change over time as you move around the house, and re-adjusts the location and the size of the icons.
In the simplest case, each icon is just a hyperlink to the URL of the beacon. But it could also retrieve a “widget” that can be rendered directly inside of, or instead of the icon on the screen. That would require some higher-level discovery protocol (like Yadis) for services around the URLs, but that should not pose any substantial challenge.
Would I use it? I think I would. (The whole idea emerged when I was standing in my kitchen with iPhone in hand!)

Comments
One response to “A UI Mockup for the #PhysicalWeb”
@Johannes_Ernst Oh, gotcha. ATM, we are doing ‘ranking by strength’ in the app but agree with you, we need to do much more. Good thoughts!